前言
每个人都在不断的学习,不断的进步,希望这篇文章能记录我在公司学习使用MUI的过程和坑。
mui的官方文档 https://dev.dcloud.net.cn/mui/util/
目录
- 基本工具
- 开发流程
- 怎么快速做一个简洁的列表
- input输入表单
- 消息框
- 日期选择器
- 关闭详情页面,返回时,希望刷新列表界面
- 事件绑定
- mui循环 合并对象 延迟加载
基本工具
- 开发工具 HBuilder1
- js引入文件 mui.min.js
- css引入文件 mui.min.css
开发流程
- 首先你要把相关js文件和css文件引入进来
- 然后你在新建一个js文件 里面调用
- mui.init() -官方解释 mui页面加载时需要调用很多基础控件,比如监听返回键,因此务必在每个页面中调用
- mui.plusReady() 这个是可以理解为初始化 就是页面加载的时候会触发一次 仅仅在移动端运行
- mui.ready() 这个也是初始化,不过它在PC端和移动端都能运行 建议是当你要用mui的时候 首先把这三个都加到js里去
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>MUI示例</title> <link rel="stylesheet" href="../../mui/css/mui.min.css"/> </head> <body> <script src="../../mui/js/mui.min.js"></script> <script type="text/javascript" charset="UTF-8"> mui.init(); mui.plusReady(function(){ }); mui.ready(function(){ }); </script> </body> </html> 怎么快速做一个简洁的列表
- 在父节点加.mui-table-view 子节点加.mui-table-view-cell 就可以形成要给最简单的列表
- 加.mui-navigate-right 就是在右边加一个>图标
- 如果你想在列表右边加一个删除按钮 也就是角标
- 你只要加上.mui-badge mui-badge-primary 这个就好了
- 角标的核心class是.mui-badge 后面可以加颜色
- mui内置了5种颜色
- .mui-badge-primary 蓝色
- .mui-badge-success 绿色
- .mui-badge-warning 黄色
- .mui-badge-danger 红色
- .mui-badge-purple 紫色
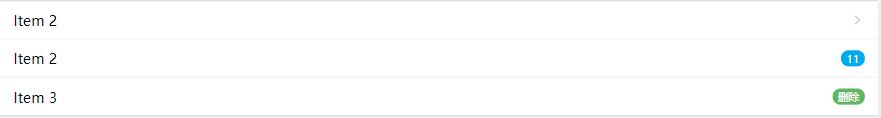
<ul class="mui-table-view .mui-active"> <li class="mui-table-view-cell"> <a class="mui-navigate-right">Item 2</a> </li> <li class="mui-table-view-cell">Item 2 <span class="mui-badge mui-badge-primary">11</span> </li> <li class="mui-table-view-cell">Item 3 <span class = "mui-badge mui-badge-success">删除</span> </li> </ul> 效果:

input输入表单
- 主要class只有两个
- 父节点class用.mui-input-group 表示分组的意思
- 子节点class用 .mui-input-row 表示一行的意思
- 在.mui-input-row同级上加.mui-search就可以使用搜索控件
- .mui-input-clear 表示快速删除input的内容
- .mui-input-password 表示显示或隐藏密码
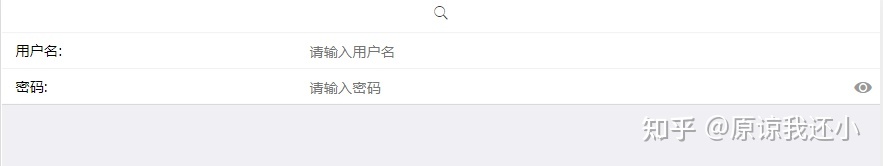
<form class="mui-input-group"> <div class="mui-input-row mui-search"> <input type="search" class="mui-input-clear" placeholder=""> </div> <div class="mui-input-row"> <label>用户名:</label> <input type="text" class="mui-input-clear" placeholder="请输入用户名"> </div> <div class="mui-input-row"> <label>密码:</label> <input type="password" class="mui-input-password" placeholder="请输入密码"> </div> </form> 效果:

消息框
- .confirm(message,title,btnValue,callback[,type])
- message显示的是消息 如 “该记录还没保存,是否保存?”
- title 显示的标题
- btnValue 是一个数组 主要是显示按钮上的提示 是or否
- callback 提示对话框上关闭后的回调函数
- type 是否使用h5绘制的对话框 一般用 ‘div’ 也可以不写
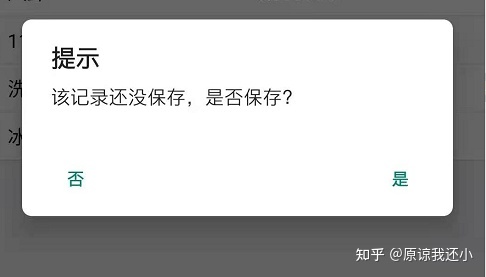
var btnArray = ['是', '否']; mui.confirm('该记录还没保存,是否保存?', '提示', btnArray, function(e) { if (e.index == 0) { //如果点是执行这个逻辑 否则会自动关闭确认框 } }); 效果:

日期选择器
-
- 首先想用mui的日期选择器 你必须加上
- mui.picker.min.css
- mui.picker.min.js
- 首先想用mui的日期选择器 你必须加上
- 如下代码讲解
- 首先创建一个日期控件new mui.DtPicker
- 给里面的type赋值
- datetime 显示年月日时分
- date 显示年月日
- time 显示时分
- month 显示年月
- hour 显示年月日时
-
- 给日期input设置一个id
- js后面监听这个id点击事件
- 当日期被点击的是时候 显示show日期控件
- 把选择的值放入到input中
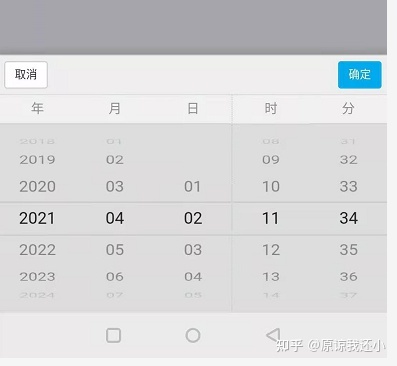
<form class="mui-input-group"> <div class="mui-input-row" > <label>入库日期 <span style="color:red">*</span></label> <input id="in_date" type="text" class="" placeholder="日期"/> </div> </form> mui.init(); mui.plusReady(function(){ }); mui.ready(function(){ var dtPicker = new mui.DtPicker({ type:'datetime' }); // 监听日期选择点击事件 tap在mui是点击事件 document.getElementById("in_date").addEventListener('tap', function() { dtPicker.show(function (selectItems) { //把选中的值放入到input日期里 this.value=selectItems.value; }); } }); }); 效果:

关闭详情页面,返回时,希望刷新列表界面
-
- 触发mui.back()页面关闭事件的三种方式
- 点击包含class带有.mui-action-back的标签
- 下方代码 会自动生成带有返回导航箭头的标题栏,点击返回箭头可关闭当前页面,原因就是因为该a标签class里包含.mui-action-back
- 点击包含class带有.mui-action-back的标签
- 触发mui.back()页面关闭事件的三种方式
-
- Android手机按下back按键
- Android back按键返回功能默认开启,如果想禁用 则须 backbutton: false
- Android手机按下back按键
-
-
- 在屏幕内,向右快速滑动
- mui框架的右滑关闭功能,默认是关闭的,可以手动启动 swipeBack:true
- 注意ios是原生支持右滑关闭的 如果要禁用,需要设置popGesture:none
- 在屏幕内,向右快速滑动
-
- beforeback参数可以让你在页面关闭之前在处理一些业务逻辑
- 比如获取列表的界面 然后触发列表界面的刷新事件 就行了
- 如果你获取不到列表界面 你可以尝试一下预加载界面preloadPages 亲测可用
//详情页js mui.init({ preloadPages:[{ id:'store-in-list.html',//列表界面id 自己填写 url:'store-in-list.html' //列表界面url 根据自己的相对路径填写 如果在上级目录就../store-in-list.html } ], beforeback: function(){ //获得列表界面的webview var list = plus.webview.getWebviewById('list'); //触发列表界面的自定义事件(refresh),从而进行数据刷新 mui.fire(list,'refresh'); //返回true,继续页面关闭逻辑 return true; }, swipeBack:true, //启用右滑关闭功能 keyEventBind: { backbutton: false //关闭back按键监听 } }); //详情页标题头html <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">标题</h1> </header> //列表界面js window.addEventListener('refresh', function(event){ //我要刷新列表 loadList();//向后台发送查询数据的方法 }); 事件绑定
- 拆分讲解
- mui(‘.mui-indexed-list ul’) 这就是一个对象集合意思是查询.mui-indexed-list下所有的ul
- tap 就是事件名 点击的意思 如果你想事件改变的时候触发你就改成 change 就好了
- li 就是要监控的标签 li 其实就在.mui-indexed-list ul下面 一个是父类 一个是子类
- function() 就是回调函数 当li被点击后要执行的逻辑
//点击入库列表查看入库信息 mui('.mui-indexed-list ul').on('tap', 'li', function(){ }); //当事件改变的时候触发 mui('.mui-indexed-list ul').on('change', 'li', function(){ }); mui循环 合并对象 延迟加载
- each循环
- array 就是要循环的对象 可以是数组 也可以是json对象
- index 就是下标
- item 就是循环获取的值
var array = [1,2,3] mui.each(array,function(index,item){ console.log(item*item); }) - extend合并对象
- deep 递归合并 若为true则递归合并
- target 目标对象
- obj1 需要合并的对象 如果合并的不止两个 可以在后面继续加对象 mui.extend(true,target,obj1,obj2,…);
var target = { company:"dcloud", product:{ mui:"小巧、高效" } } var obj1 = { city:"beijing", product:{ HBuilder:"飞一样的编码" } } //支持深度合并 mui.extend(true,target,obj1); //输出:{"company":"dcloud","product":{"mui":"小巧、高效","HBuilder":"飞一样的编码"},"city":"beijing"} console.log(JSON.stringify(target)); - later延迟加载
- function() 就是回调函数
- 300 就是延迟的毫秒数
- 我是用在当你打开页面默认异步加载下拉框列表时 那时候你也要默认加载数据 这个时候你会发现 你加载数据的时候 下拉框还没又加载好 就会导致数据不对 这个你如果用延迟加载 等待下拉框加载完 你在加载下拉框的值 就对了
mui.later(function(){ console.log("我延迟加载啦!!!"); },300); 转自:https://zhuanlan.zhihu.com/p/361878292