










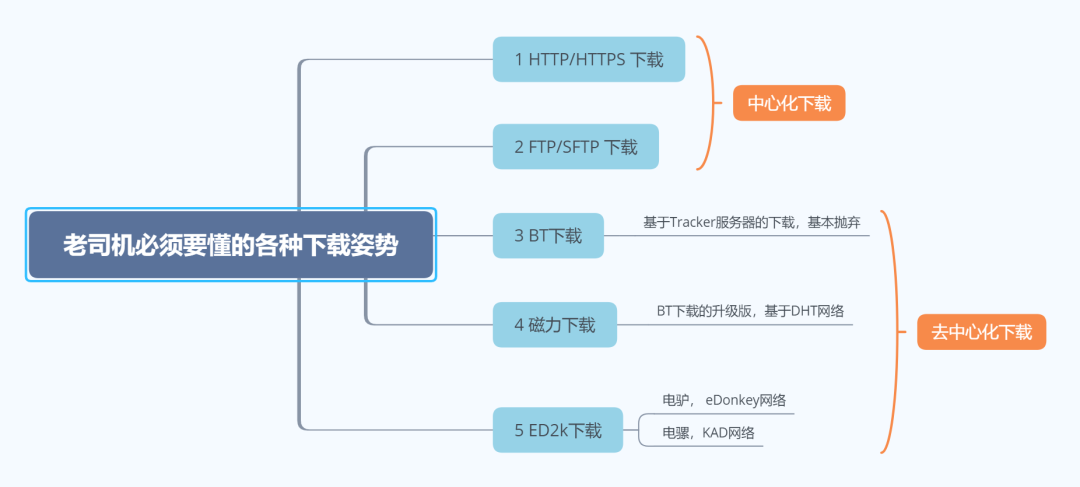
1、HTTP/HTTPS 下载
有小伙伴会问,这个协议不是用来浏览网页的时候用的吗?
其实不然,用来下载文件一样可以,本质上都是从服务器拉取资源到本地,不同的是网页内容被渲染到浏览器上,而文件直接放在你的下载目录。
将文件资源放到服务器上,然后由服务器传送到不同的用户机器上,称为 Client-Server Model 简称 C/S 模式,或者叫一对多模式,这是一种中心化的下载模式。
缺点很明显:因为服务器的上行带宽(上传速度)有限,如果同一时刻下载同一文件的用户太多,会影响到下载速度。
正因如此,大容量文件如电影一般不会使用 HTTP 协议进行下载。

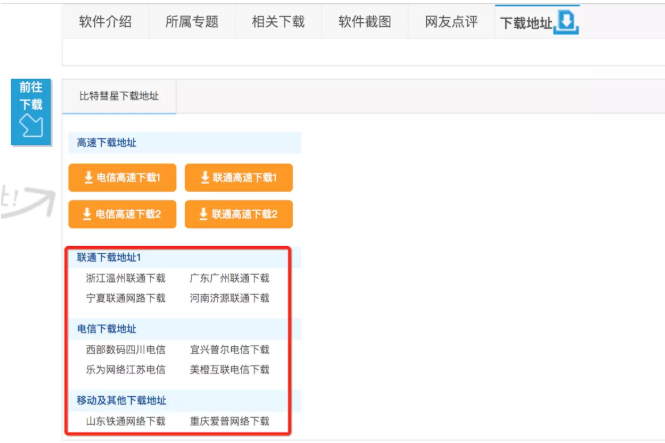
例如一些常见软件的下载用的就是 HTTP 协议的方式:

右键复制得到的下载链接:
http://down.crsky.com/soft/201909/TencentVideo-v10.23.4705.0.zip
2、FTP/SFTP 下载
全称 File Transfer Protocol,即文件传输协议。
这个其实跟 http 一样,都为中心化的下载模式。不过看名字也知道,这个是比较专业的下载协议,主要区别如下:
-
ftp 一般有身份验证,http 一般没有 -
ftp 是压缩传输,http 一般不压 -
ftp 可以上传,http 一般不能 -
ftp 是双 TCP 连接,http 单的

3、BT 下载
BT,即 Bit Torrent 协议:俗称比特洪流、BT 下载(变态下载??)。采用的 P2P 模式,专门为大容量文件的共享而设计。
弄懂 BT 下载,先来了解 P2P。它全称 Peer to Peer,意为“对等”:
-
它是无中心服务器的 对等网络系统,而上文说的 C/S 模式是有中心服务器的中央网络系统。 -
对等网络的每个节点既是客户端,也是服务端。所以用户既可以自己下载文件,也可以上传文件给别人下载。 -
所以它叫用户群对用户群( peer-to-peer )模式。 用户越多,下载同一文件的人越多,下载该文件的速度就越快。
注意:这里跟之前暴雷的 P2P 网贷有相似之处,本质上都是对等网络的思想,所以人们习惯把这种模式的都叫做 P2P。
这里再举个例子充分说明下:为什么下载同一文件的人越多,下载该文件的速度就越快?
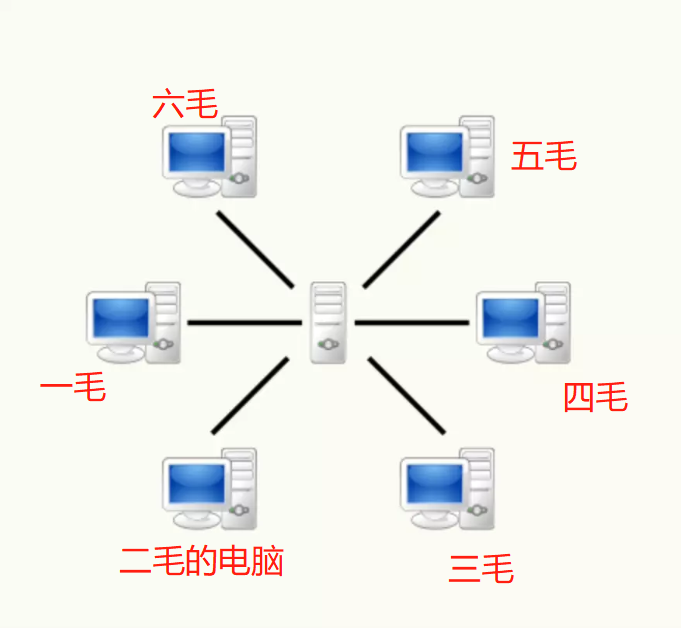
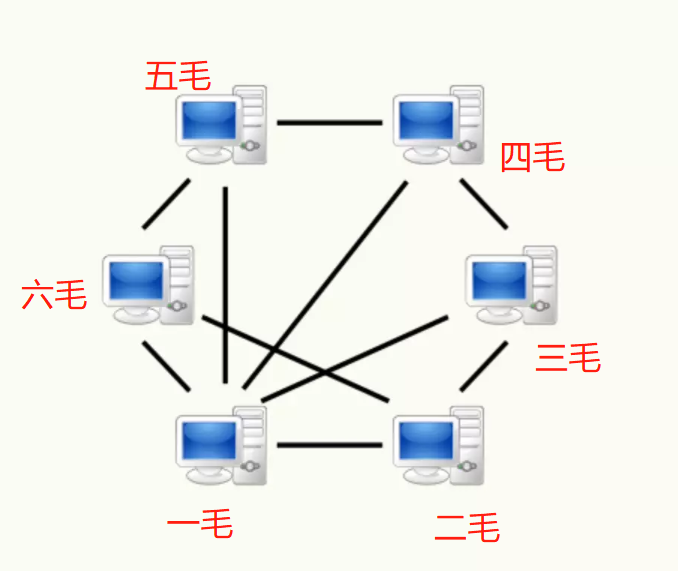
假设现在有 6 台电脑,分别叫一毛,二毛……六毛, 他们互相连接着,组成了一个网络。
有一天一毛得到一部小电影,其他五个毛都想要,于是一毛就把小电影复印了五份分别给了其他五个毛。
这就是传统下载。
但是其实还能这样,一毛先把小电影给二毛,后面三毛也想要。
于是一毛跟二毛分别复印小电影的一半同时给三毛,以此类推,四毛想要小电影,那么一二三毛就分别复制小电影不同的三分之一给四毛,四毛再把它们合并起来。
等到五毛想要小电影的时候,由于另外四个毛都有小电影了,那么其下载获取的速度会更快。
不是有首歌在传唱它们的故事吗?
” 啊二毛,你比一毛多一毛 ~ 啊啊,二毛,你比三少一毛~ ”

这种去中心化的方式,其好处不言而喻:
-
速度快。众人拾柴火焰高。 -
减轻服务器压力。众人平摊了。
与此同时的坏处就是:盗版泛滥。与有中央服务器的网络系统不同,BT 下载节点能遍布整个互联网,所以资源也是分散的,因此无法进行处理。




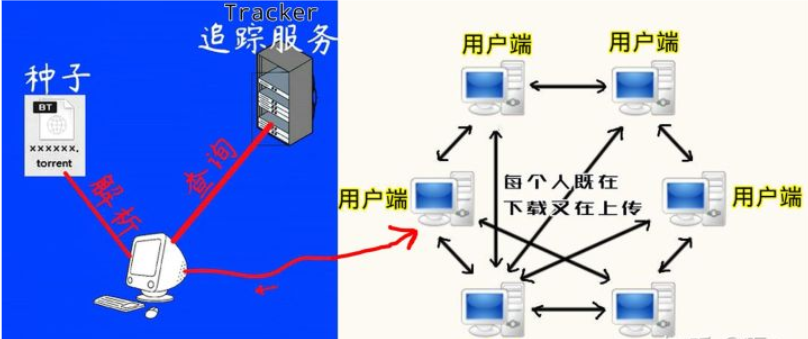
一个简单的 BT 种子包含了文件的名字、大小,分块后每块文件的大小、哈希值,以及 Tracker 服务器的地址。(种子:即 .torrent 文件。)
Tracker,即追踪服务器,它对于 BT 下载来说非常重要,通过 Tracker 我们才能找到此资源其他下载者的联系方式,它相当于指路人。
当你用下载软件打开种子,就会开始联系种子文件里内置的 Tracker 服务器,告诉 Tracker 我要下载这个文件,服务器会记录下你的 IP,并把其他正在下载或下载完成此资源的人的 IP 返回给你,这样你们就可以相互成就,在获取发布者该资源的同时,彼此之间也交换该资源。








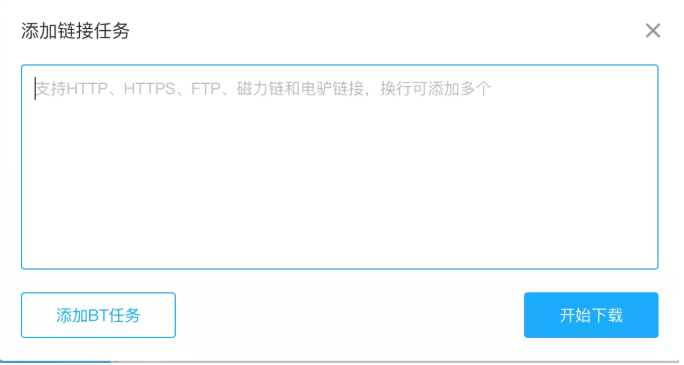
4、磁力下载
传统的 BT 下载由于 Tracker 服务器中心化的问题,导致被毁灭打击。那有没有办法让这个所谓的 Tracker 服务器的功能去中心化呢?
当然有的,那就是DHT网络技术。
先来看看网上的解释:
DHT 全称为
分布式哈希表(Distributed Hash Table),是一种分布式存储方法。在不需要服务器的情况下,每个客户端负责一个小范围的路由,并负责存储一小部分数据,从而实现整个 DHT 网络的寻址和存储。使用支持该技术的 BT 下载软件,用户无需连上Tracker 就可以下载,因为软件会在 DHT 网络中寻找下载同一文件的其他用户并与之通讯,开始下载任务。
举个例子解释:
-
把 DHT 网络比作一个朋友圈子,当你被 A 带进这个朋友圈,此刻你就只认识 A 而已 -
但是你的目的是想找普京总统,所以你就问 A 要普京的联系方式,但是 A 也没有普京的联系方式, 他介绍了一个俄罗斯朋友 B 给你认识 -
于是你去问 B 要普京的联系方式,B 其实也没有普京的联系方式,但是 B 认识一个莫斯科市长 C于是你又得到了 C 的联系方式,C 把普京的联系方式告诉你之后,你就可以写信给普京了
通过上面的例子我们可以得知,DHT 的作用实际是把所有网络的所有节点都变成一个小型 Tracker 服务器,这样就成功解决了传统 BT 下载的问题了。
注:
-
BT 下载和磁力下载,在本质都是 P2P 下载;区别仅仅是寻找其他下载者的方式不同 -
磁力链接并不是取代 BT 种子文件,而是在没有 Tracker 服务器的情况下,可以用一小段链接方便的在 DHT 中找到种子文件
磁力链接示例:
magnet:?xt=urn:btih:761185c0724de8db4362941571ea2c1e16ea950b&dn=Love%2C+Simon+%282018%29+%5BWEBRip%5D+%5B1080p%5D+English&tr=udp%3A%2F%2Ftracker.leechers-paradise.org%3A6969&tr=udp%3A%2F%2Ftracker.zer0day.to%3A1337&tr=udp%3A%2F%2Ftracker.coppersurfer.tk%3A6969


5 ED2k 下载

eD2k 链接对应的客户端,如 eMule 电骡是共享软件,而 Magnet 磁链对应的 BT 软件则是下载软件。这让它们在使用上,有着很多根本性的区别:
-
BT 使用的时候,只要你不下载东西你就不会上传 -
eMule 电骡不同,比如,开启 eMule 电骡后,第一件事做的并不是什么下载,而是设置共享目录,该目录中的所有文件,都会实时共享到 eD2k 网络中。 -
目录中共享了的文件都会生成 eD2k 链接,所有人通过相应的 eD2k 链接,都能够拿到你共享的文件,一旦有人下载相应文件,那么你的 eMule 客户端就会上传数据,换言之,你想下载别人的文件,需要别人开着 eMule 客户端
由于客户端对于大部分人来说配置起来十分复杂,加上更多人只想单纯的索取,如今使用 eD2k 分享资源的人已经很少了,这里我们就不再继续深入了解。




转自:https://mp.weixin.qq.com/s/7PxG2SU-nBIZRSnPNi6cgw